The most basic example (“Hello World!”) to convert an HTML5 web app to desktop (binary) app [W10, MacOS, Linux]
=================================================
I. In this tutorial I will use in the first part(Part 1) Electron Framework – http://electron.atom.io
II. And in the second part(Part 2) I will use the NW.js (Node.js Library) for this – http://docs.nwjs.io/en/latest
Note: Also in the third way is to use Cordova to build a Windows 10 desktop app – https://cordova.apache.org [used also for building iOS & Android Apps & Windows Phone 10 Apps]. this will Not discussed here …. https://cordova.apache.org/docs/en/latest/guide/platforms/win8/index.html .
The result will be almost the same a Desktop compiled Binary App for each platform.
A MAIN DISADVANTAGE is that “The downside of the Electron approach is that each app comes with a copy of two large software frameworks, Node.js and Chromium. The latter is technically a web browser engine, but as the web platform has expanded, the humble browser has turned into a sprawling software layer large enough to be an operating system of its own.” … https://medium.com/dailyjs/put-your-electron-app-on-a-diet-with-electrino-c7ffdf1d6297
So a hello world app – minimal size – may be 115MB-200MB the same as one big app … ( source code minimal app be 2KB and source code for big app be 10MB – but the software frameworks make them the same relatively). Developers already have started to look for solutions as the link just above shows one … electrino…
General Steps
We proceed step by step how to:
Convert “hello world”(index.html local web page file), or http://www.google.com or other remote page, into a desktop binary app, in other words to a chromium independent window (without top bar controls like address bar or back & fwd buttons.
We start by installing Node.js if is Not yet installed in the computer… follow https://nodejs.org/en/download/
Also if you are in Windows 10 install Git Bash CLI [if Not yet installed] by installing Git from https://git-scm.com/download/win
For Linux / Mac, as for Git Bash CLI windows you can use the Terminal CLI app.
(Part 1) Electron Framework
Make a folder structure as Documents/desktop-apps/electron – open File Explorer and right click …/…/electron and choose Git Bash Here and confirm Node.js installed by [npm comes with Node.js]
LSE@PC7 MINGW64 /t/articles/desktop-apps/electron
$ node -v
v6.10.2
LSE@PC7 MINGW64 /t/articles/desktop-apps/electron
$ npm -v
3.10.10
LSE@PC7 MINGW64 /t/articles/desktop-apps/electron
$
==============================================
Generate a binary App using Electron from Hello World! Web App
Generally, an Electron app is structured like this (at minimum): // more structure in Source Code
.../articles/desktop-apps/electron/your-app/
├── package.json
├── main.js
└── index.htmlpackage.json{
"name": "your-app",
"version": "0.0.1",
"main": "main.js",
"scripts": {
"start": "electron .",
"dist": "build"
},
"author": "LSE",
"build": {
"appId": "com.example.helloworld"
},
"devDependencies": {
"electron": "~1.7.8",
"electron-builder": "^17.1.2"
}
}
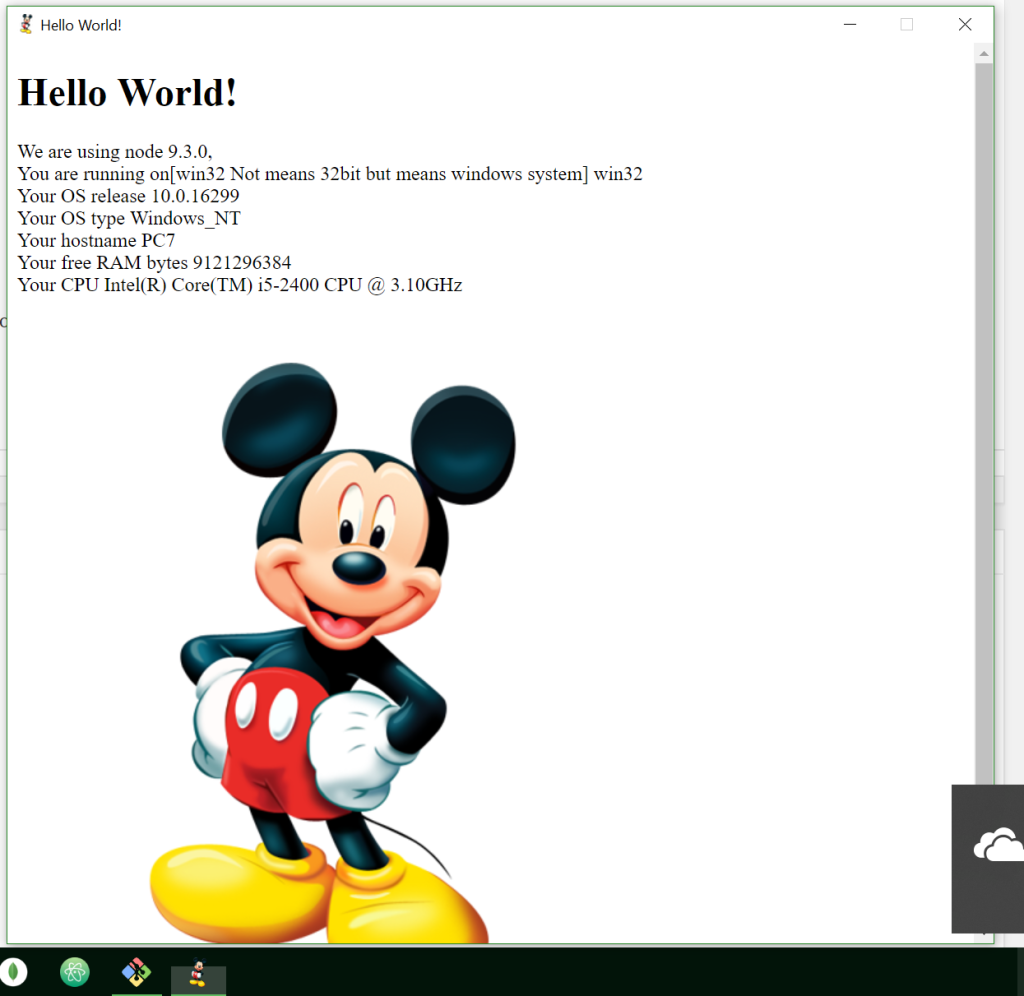
index.html<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World!</title> </head> <body> <h1>Hello World!</h1> We are using node <script>document.write(process.versions.node)</script>, Chrome <script>document.write(process.versions.chrome)</script>, and Electron <script>document.write(process.versions.electron)</script>. <br/> <br/> <br/> <br/> <img src="img/mickey-mouse-icon.png"> </body> </html>
main.js
const {app, BrowserWindow} = require('electron'); const path = require('path'); const url = require('url'); // Keep a global reference of the window object, if you don't, the window will // be closed automatically when the JavaScript object is garbage collected. let win; function createWindow () { // Create the browser window. win = new BrowserWindow({ width: 1000, height: 700, frame: true, // put false for get a chromium windows completely frame-less icon: path.join(__dirname, "img/favicon.ico") }); // and load the index.html of the app. win.loadURL(url.format({ pathname: path.join(__dirname, 'index.html'), protocol: 'file:', slashes: true })); // Or use this and comment above for load url // win.loadURL("http://google.com"); // Open the DevTools. win.webContents.openDevTools(); // Emitted when the window is closed. win.on('closed', () => { // Dereference the window object, usually you would store windows // in an array if your app supports multi windows, this is the time // when you should delete the corresponding element. win = null; }); } // This method will be called when Electron has finished // initialization and is ready to create browser windows. // Some APIs can only be used after this event occurs. app.on('ready', createWindow); // Quit when all windows are closed. app.on('window-all-closed', () => { // On macOS it is common for applications and their menu bar // to stay active until the user quits explicitly with Cmd + Q if (process.platform !== 'darwin') { app.quit(); } }); app.on('activate', () => { // On macOS it's common to re-create a window in the app when the // dock icon is clicked and there are no other windows open. if (win === null) { createWindow(); } }); // In this file you can include the rest of your app's specific main process // code. You can also put them in separate files and require them here.
==== end of electron code LSE@PC7 MINGW64 /t/articles/desktop-apps/electron/your-app $ ls index.html main.js package.json LSE@PC7 MINGW64 /t/articles/desktop-apps/electron/your-app $ npm install # type only this and press enter to install dependencies > electron@1.7.10 postinstall T:\articles\desktop-apps\electron\your-app\node_modules\electron > node install.js .... .... LSE@PC7 MINGW64 /t/articles/desktop-apps/electron/your-app $ npm start # type only this and press enter to run app - in this stage a desktop app appear in your screen with Hello World! > your-app@0.0.1 start T:\articles\desktop-apps\electron\your-app > electron . Close app by press Ctrl + C in the CLI Terminal or by press "X" on the right upper corner of the app. LSE@PC7 MINGW64 /t/articles/desktop-apps/electron/your-app $ npm run dist > your-app@0.0.1 dist T:\articles\desktop-apps\electron\your-app > build Warning: description is missed in the package.json (T:\articles\desktop-apps\electron\your-app\package.json) No native production dependencies Packaging for win32 x64 using electron 1.7.10 to dist\win-unpacked Warning: Application icon is not set, default Electron icon will be used Building NSIS installer Packaging NSIS installer for arch x64 LSE@PC7 MINGW64 /t/articles/desktop-apps/electron/your-app $ // here in this stage we get : T:\articles\desktop-apps\electron\your-app\dist\win-unpacked // Run-able Windows app T:\articles\desktop-apps\electron\your-app\dist\ // Install-able Windows app============================= source code here Electron
https://nodejs.org/api/os.html // <<< you can find with Node.js the screenshot’s[the PC running App on system info] info here OS Node.js API <<<
Part 2 – NW.js Library
Get binary App using NW.js from web app
Step 1. Create package.json:
{
"name": "helloworld",
"main": "index.html",
"version": "1.0.1",
"description": "",
"scripts": {
"start": "nw .",
"test": "echo 'Error: no test specified' && exit 1",
"package": "nwb nwbuild -v 0.27.3-sdk ./ -o ./dist --output-format=ZIP",
"package:run": "nwb nwbuild -v 0.27.3-sdk ./ -o ./dist -p linux64,win32,osx64 -r -- --enable-transparent-visuals --disable-gpu"
},
"devDependencies": {
"nw": "^0.27.3-sdk",
"nwjs-builder": "^1.14.0"
}
}
main.js
// initialize your app // and ... nw.Window.open('index.html', {}, function(win) {});
Step 2. Create index.html:
<!DOCTYPE html> <html> <head> <title>Hello World!</title> </head> <body> <h1>Hello World!</h1> </body> </html>
Step 3. Run your app
$ npm install// NOTES – if you do Not know latest versions in these lines:
"devDependencies": {
"nw": "^0.27.3-sdk",
"nwjs-builder": "^1.14.0"
}
// you do Not include them and proceed as follows
$ npm view nw dist-tags
{ latest: ‘0.27.3’,
alphasdk: ‘0.13.0-alpha4sdk’,
alpha5sdk: ‘0.13.0-alpha5sdk’,
alpha6sdk: ‘0.13.0-alpha6sdk’,
alpha7sdk: ‘0.13.0-alpha7sdk’,
sdk: ‘0.27.3-sdk‘ }
LSE@PC7 MINGW64 /t/articles/desktop-apps/nwjs/app-nwjs
$ npm install nw@0.27.3-sdk –save-dev
// Till here you can run app by running:
LSE@PC7 MINGW64 /t/articles/desktop-apps/nwjs/app-nwjs
$ npm start
To build app you run/install the(by default – latest version):
LSE@PC7 MINGW64 /t/articles/desktop-apps/nwjs/app-nwjs
$ npm i -D nwjs-builder
// equivalent to: npm install nwjs-builder –save-dev
LSE@PC7 MINGW64 /t/articles/desktop-apps/nwjs/app-nwjs
$ npm run package
> helloworld@1.0.1 package T:\articles\desktop-apps\nwjs\app-nwjs
> nwb nwbuild -v 0.27.3-sdk ./ -o ./dist –output-format=ZIP
{ version: ‘v0.27.3’,
flavor: ‘sdk’,
targets: [ [ ‘win32’, ‘x64’ ] ],
path: ‘./’ }
0: Read package.json
1: Prepare build directory at dist\helloworld-win-x64
2: Copy binary from C:\Users\User\.nwjs-builder\caches\binary-nwjs-sdk-v0.27.3-win-x64
3: Edit Windows executable
4: Make working directory
5: Copy included files to C:\Users\User\AppData\Local\Temp\d-11806-6336-7fj1i6.kkjkvgqfr
6: Compress application
7: Combine executable at dist\helloworld-win-x64\nw.exe
8: Rename application to helloworld.exe
9: Zip to dist\helloworld-win-x64.zip
10: Clean up dist\helloworld-win-x64
LSE@PC7 MINGW64 /t/articles/desktop-apps/nwjs/app-nwjs
$ npm start
=============================
source code here NW.js
https://nodejs.org/api/os.html // <<< you can find with Node.js the screenshot’s info here <<<
Note – Cordova Hybrid Mobile Platform
Get binary Desktop/Mobile App using Cordova from web app
https://cordova.apache.org/docs/en/latest/guide/platforms/win8/index.html
Author
Leonidas Savvides
Web/Mobile/Desktop Developer
Www.LeonidasSavvides.com
Twitter @lwdlse
Lsepolis123@gmail.com
Leonidas is a Freelance Full Stack Web Developer and Hybrid Mobile/Desktop App Developer. He likes involved in new trends like ES6/ES7/ES8, Electron/NW.js and Cordova platforms, PHP 7 and Frameworks like jQuery Mobile, Ionic 2, Angular, React or CodeIgniter/CakePHP etc. He rarely finds free time, and almost always is programming or practicing/reading/watching/learning new technologies, in programming using Web Technologies.